آموزش کار با icomoon (آیکومون) قسمت اول
در این مقاله قصد داریم تا نحوه استفاده از icomoon (آیکومون) را باهم بررسی کنیم بطوری که بتونید با آیکون های زیادی کار کنید و یا خودتون بوسیله فایل svg آیکون بسازید.
اگر شما طراح و یا حتی توسعه دهنده وبسایت باشید حتما با آیکون های زیادی مثل font awesome یا dashicon کار کرده اید. در این مقاله قصد داریم تا با آیکون های جدیدی آشنا بشیم که کمی متفاوت و در عین حال منعطف تر از سایر آیکون ها است.
افزودن آیکن به icomoon (آیکومون)
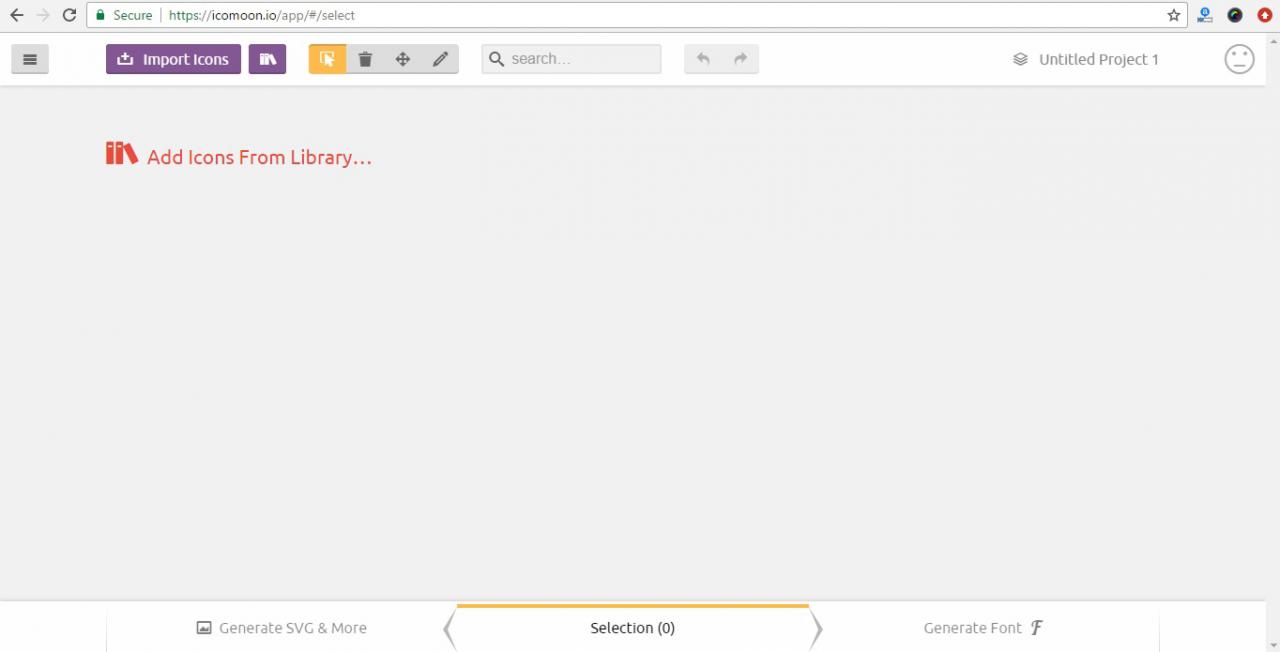
برای شروع کار باید به سایت https://icomoon.io بروید و گزینه IcoMoon App را از قسمت سمت راست سایت انتخاب کرده و وارد صفحه ای می شویم مطابق شکل که می توانیم آیکون های مورد نظر خود را انتخاب کنیم.

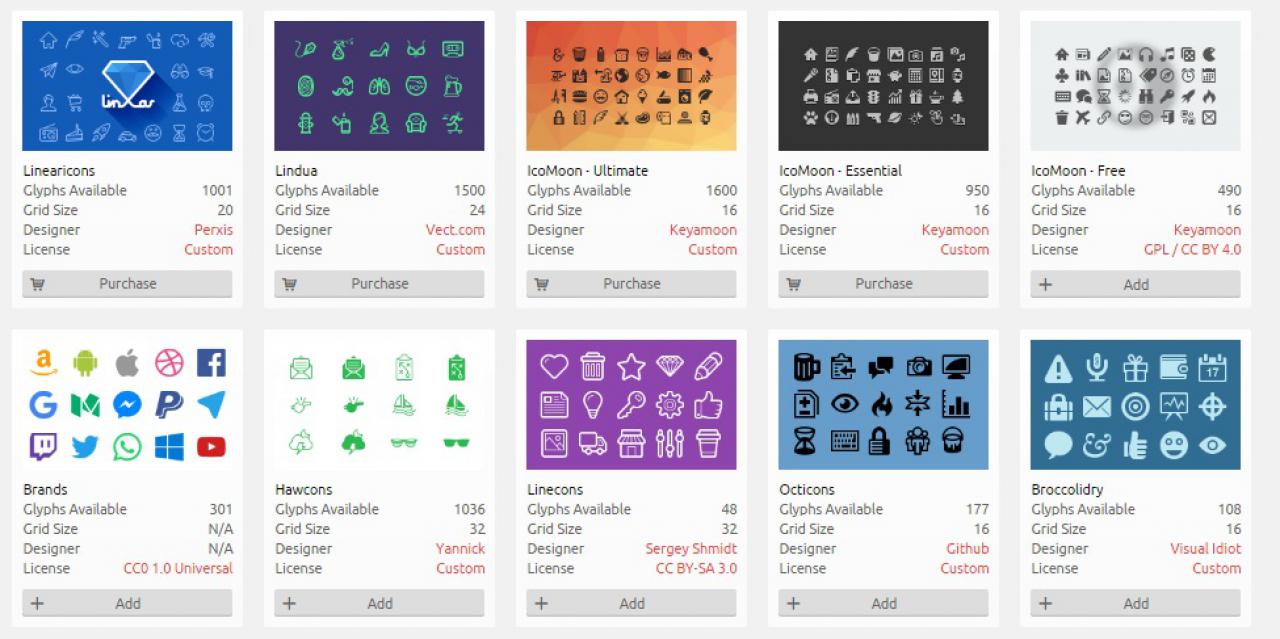
گزینه Add Icons From Library… را انتخاب کرده توجه داشته باشید بعضی از آیکون ها پولی هستند وشما فقط می توانید کتابخانه های رایگان را لود کرده و از آنها استفاده کرد.
با انتخاب گزینه add می تواتید هر تعداد کتابخانه را لود کرده و از آیکون های آن ها استفاده کرده.
البته بدون نیاز به لود کتابخانه با سرچ هم می توانید آیکون های مورد نظر را پیدا کرده و انتخاب کنید.

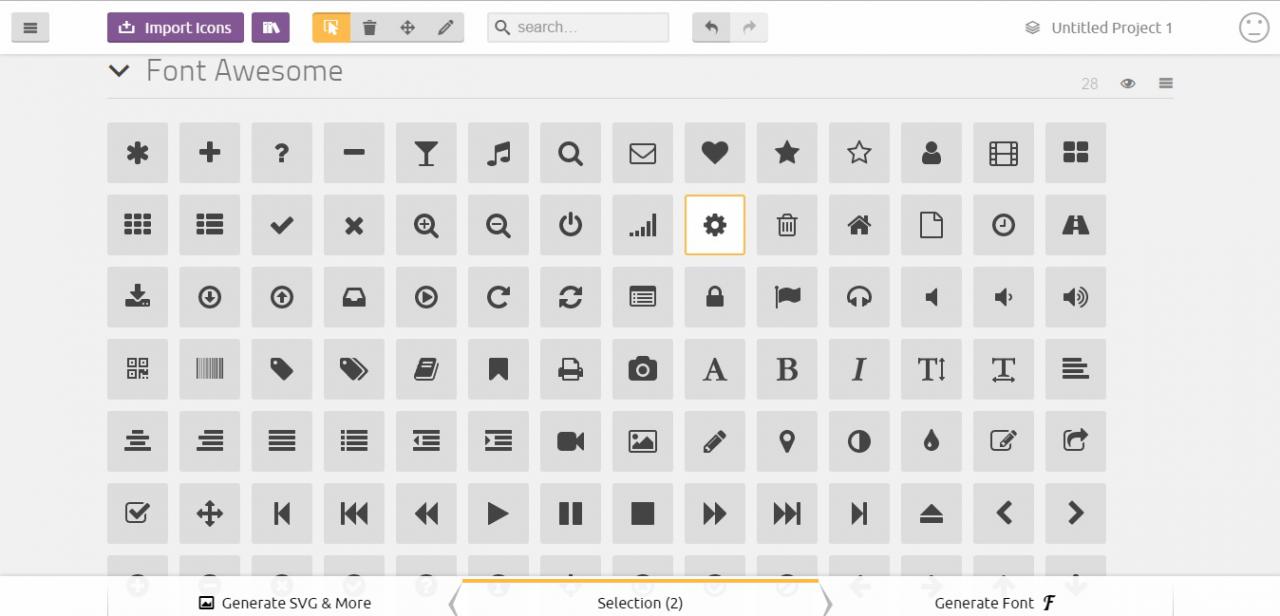
بعد از import کتابخانه آیکون ها را مانند شکل می توانید مشاهده کنید.

بعد از انتخاب آیکون های مورد نظر از قسمت Selection در انتهای صفحه می توان تعداد آیکون انتخابی را مشاهده کرد و برای ساخت لیست آیکون های اختصاصی گزینه Generate Font را انتخاب کرده و سپس گزینه دانلود Download را انتخاب کنید.
استفاده نهایی از icomoon (آیکومون) در وبسایت:
حال به نحوه استفاده از این فایل ها می رسیم. وقتی دکمه دانلود را انتخاب کردید فایل بنام icomoon
برای شما ذخیره شده این فایل زیپ شده شامل چند بخش است که ما فقط به فولدر fonts و فایل style.css نیاز داریم . فونت ها را در مسیر دلخواه پروژه خود قرار دهید و کدهای سی اس اس را هم به استایل ها اضافه کنید.
دقت کنید که آدرس دهی درurl استایل درست باشد.
این نمونه کد :
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gl191');
src: url('fonts/icomoon.eot?gl191#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gl191') format('truetype'),
url('fonts/icomoon.woff?gl191') format('woff'),
url('fonts/icomoon.svg?gl191#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-alarm:before {
content: "\e900";
}




تشکر. خوب بود
بی نظیر بود، ممنون و متشکر بابت توضیح
خواهش میکنم ، امیدوارم که مفید واقع شده باشه.